به گزارش ایسنا، بنابر اعلام برساوب، سایت ساز برساوب با استفاده از تکنولوژیهای وب امکانات و ابزاری را برای تمامی افراد با هر سطح دانشی از کدنویسی فراهم کرده تا در کمترین زمان بتوانند وبسایت مطلوب خود را بسازند.
یکی از این مهمترین ابزارهای مدرن، صفحهساز است. ابزاری که به شما این امکان را میدهد صفحه وبسایت خود را مانند یک بوم نقاشی، طراحی و ویرایش کنید. این ابزار تحولی در دنیای وب ایجاد کرده تا جایی که در کشورهای پیشرفته سپردن کار طراحی یک سایت ساده به یک تیم طراحی منسوخ شده است.
امکانات صفحه ساز سایت ساز برساوب
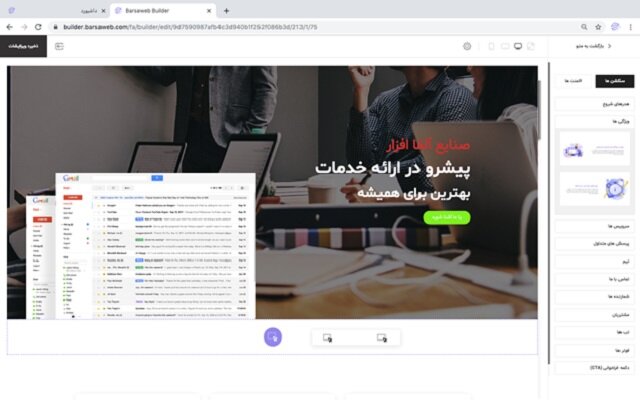
پس از انتخاب قالب سایت و در واقع شکل و شمایل کلی سایت میتوانید تمام اجزای آن را ویرایش، اضافه و یا حذف کنید.
در صفحهساز برساوب، بخشهای از پیش طراحی شده وجود دارند که کار شما را بیش از پیش آسان میکنند.
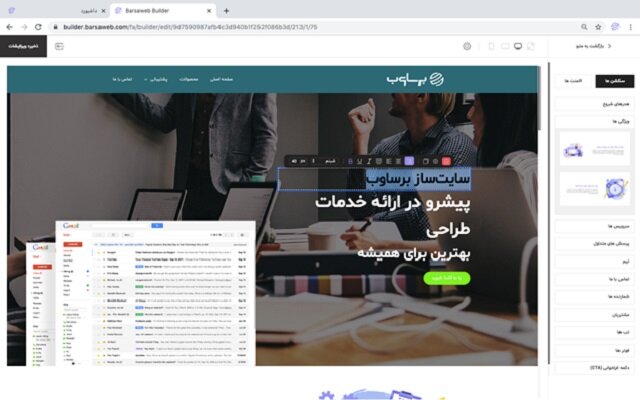
با انتخاب هر کدام از بخشها و کشیدن آن به داخل صفحه، میتوانید آن را در صفحه خود ایجاد کنید و متن، عکس و محتوای آن را بهدلخواه تغییر دهید.
میتوانید با انتخاب دکمههای بالا نحوه نمایش آن را در دسکتاپ، تبلت و موبایل نیز مشاهده کنید.

شما میتوانید تمامی بخشها و المانها را ویرایش کنید. همچنین از یک دایرکتوری با بینهایت عکس بهره ببرید و جذابیت صفحه خود را به نمایش بگذارید.

استفاده از این صفحهساز برخلاف نمونههای مشابه بسیار پرسرعت است و بگونهای طراحی شده که هر فردی از کار با آن لذت ببرد. شما همچنین میتوانید در صفحه خود فرم بسازید و یا مطالب وبلاگ را فراخوانی کنید.
این صفحهساز با تمامی قالبها سازگار بوده و تنظیمات کلی سایت در همه قالبها به یک صورت انجام میشود.
توجه داشته باشید که صفحه ساز برساوب بههیچعنوان از نمونه دیگری کپیبرداری نشده و تمامی آن توسط برنامه نویسان برساوب از پایه به صورت اختصاصی نوشته شده است.
به گفته کاربران برساوب این صفحهساز یکی از جذابترین تجربهها برای آنها در کار با ابزار طراحی سایت بوده چرا که دقیقا میتوانستند آنچه را که خود طراحی کردهاند را در صفحات وبسایت خود مشاهده کنند.
رعایت اصول سئو در برساوب
از نظر فنی به صفحهسازها ایراداتی وارد میشود که میتواند برخی از آنها درست باشد و برخی خیر اما این ایرادات بر چه اساسی بیان میشوند؟ برخی معتقدند که صفحه سازها از نظر موتورهای جستجو نظیر گوگل بهینه نیستند؛ موتورهای جستجو با خزندههای خود کدهای سایت را بررسی میکنند (وبسایت با هر زبان و یا ابزاری که برنامهنویسی و ساخته شود درنهایت فقط کد HTML آن توسط مرورگر قابلشناسایی است) حالا این کدها باید چه ویژگیهایی داشته باشد؟
· از استایل و جاوا اسکریپتهای Inline استفاده نکند
· فشرده شده باشد
· متاتگهای درست در آن تعبیه شده باشد
· تصاویر را با استایل کوچک یا بزرگ نکند
در صفحه ساز برساوب استایلها بهصورت Inline ذخیره نمیشوند و کدهای استفاده شده CSS و جاوا اسکریپت بهصورت خودکار در صورت نیاز فشرده میشوند تا بار لود وبسایت را کم کرده و سرعت آن را بهبود بخشند. همچنین متاتگهای مورد نیاز برای سئو در صفحات وبسایت قرار میگیرد. شما همچنین تنظیمات ویژهای را برای مدیریت سایت در موبایل (نسخه ریسپانسیو) خواهید داشت، پس خیالتان از بهینه بودن آسوده باشد، چرا که شما تمام استانداردهای لازم برای داشتن یک وبسایت بهینه را با سایت ساز برساوب و به کمک صفحه ساز پیشرفته آن خواهید داشت.
انتهای رپرتاژ آگهی



نظرات